Getting Started
Thank You For Purchasing Our Template , You Are Entitled To Get Free Lifetime Updates To This Product And Support From The Artex Development Team. Please I Would Be Very Grateful If You Could Rate My Item At This Link With 5 Stars, Thanks!
# First Steps :
You will need the following tools to customize PortKit template.
- . A good code editor of your choice like (atome, vscode, brackets ...)
- . A supported web browser
- . A Sass preprocessor installed
- . Intermediate " html " knowledge
- . Intermediate " scss " knowledge
- . Basic " javascript " knowledge
# Changelog
- - initial release v 1.0.0 - 15 April 2022
Files Structure
This section is about the PortKit File structure. You will learn where to find the files you need to start working and how to order them. PortKit has many files and it's easy to get lost. Let's dive into the folder structure.
# Global template structure :
- |-- PortKit
- |--- assets
- |--- |---- css
- |--- |---- scss
- |--- |---- js
- |--- |---- fonts
- |--- |---- images
- |--- index.html
- |--- portfolio.html
- |--- project-details.html
- |--- comment.html
- |--- contact-me.html
- |--- mail.php
- |-- Documentation
- |--- assets
- |--- |---- scss
- |--- |---- js
- |--- |---- fonts
- |--- |---- images
- |--- index.html
- |--- docs.html
SCSS files
PortKit relies on the powerful Sass features, letting you handle complex styles in a breeze.
# File structure
PortKit relies on a heavy but modular scss structures. You only import in your Style file the partials that you need. This how scss files are organized. Of course, you will never find them all at one in one place. We simply display them here in a friendly manner so you can identify each one of them.
- |-- scss
- |--- 0-base
- |--- |---- _base.scss
- |--- 1-helpers
- |--- |---- colors.scss
- |--- style.css
- |--- style.scss
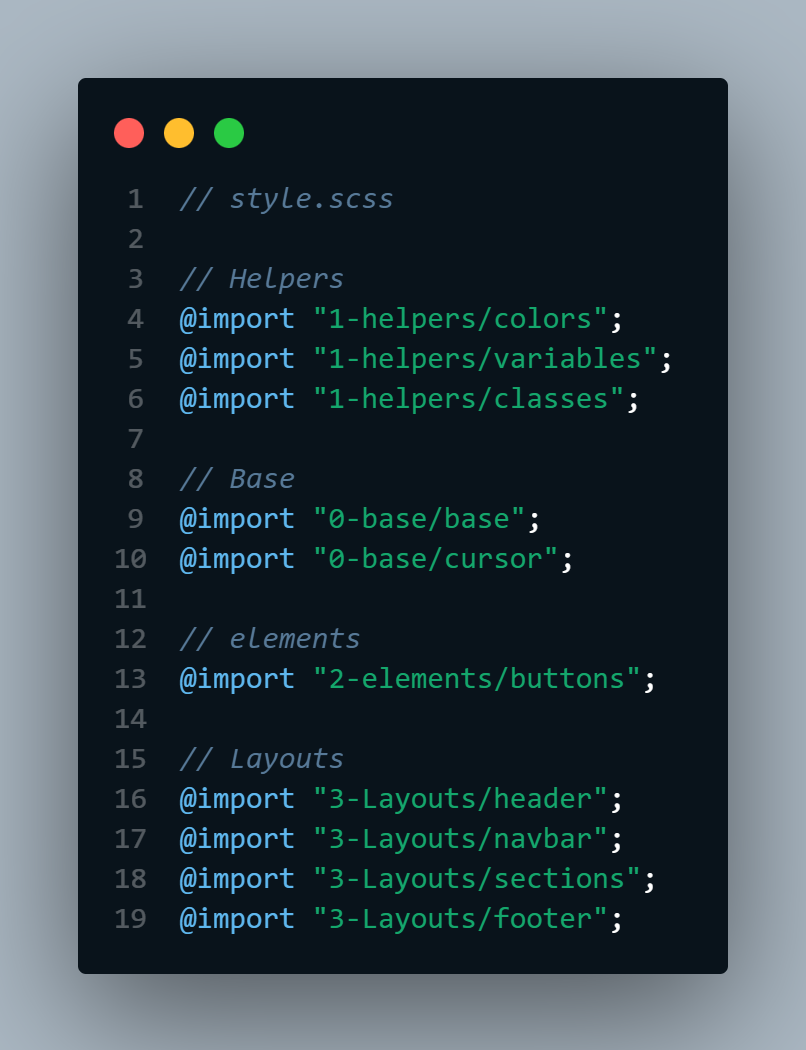
# Style file

Customization
PortKit is built in a css modular approach. We've made it easy for you to customize theme colors.
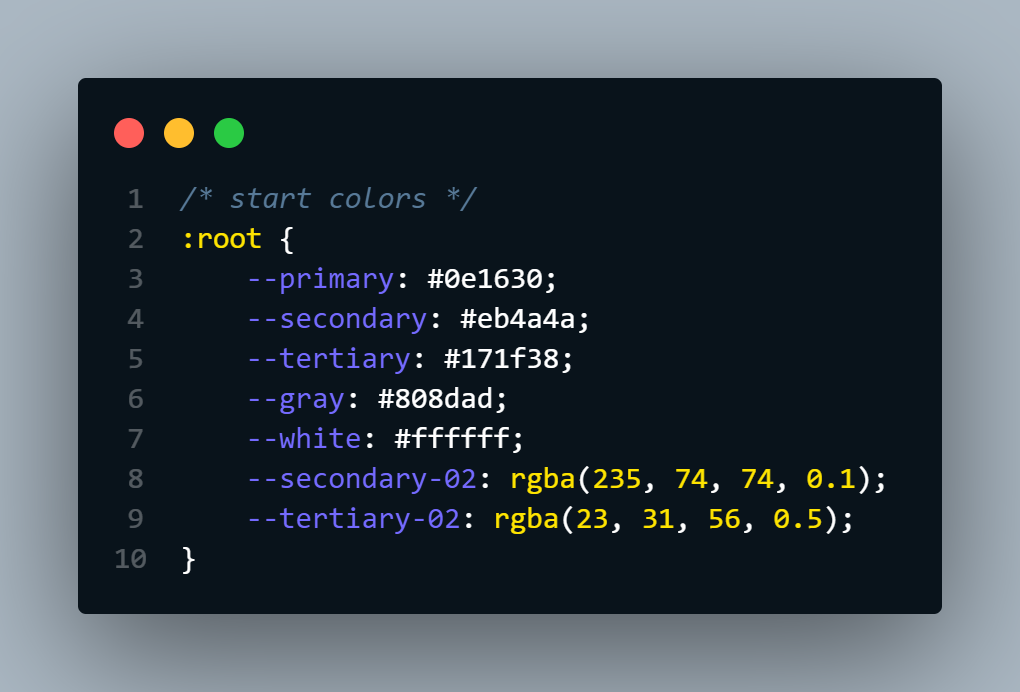
# Change Page color:
you can easly change your pages main colors you need just go to scss/1-helpers/colors.scss and change your primary, and layouts colors

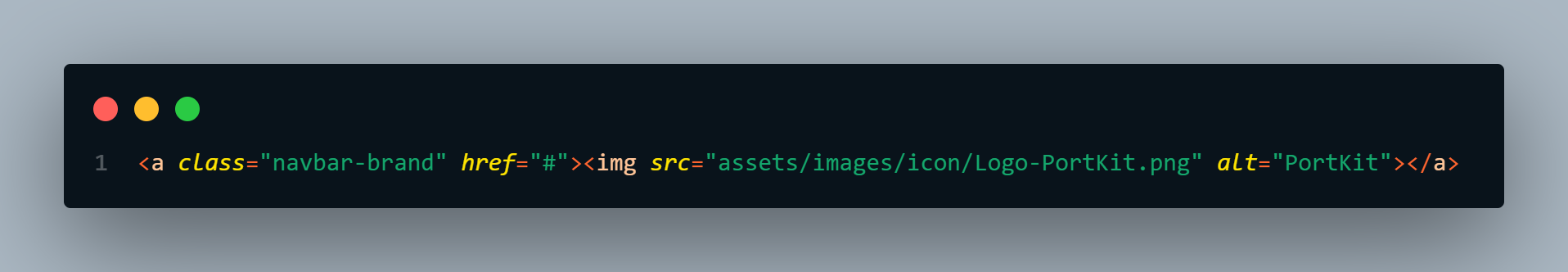
# Change Logo:
The logo image can be found inside header container, so just upload you site logo image
inside
PortKit > assets > images > Logos > logo.svg

# Change Images:
PortKit template downloaded package does not contain images which are there in our online demo. We are using placeholder images instead of real images. You will see the image code as mentioned below. You can replace placeholder image url with your image url like ./assets/images/folder-name/Image_URL.png
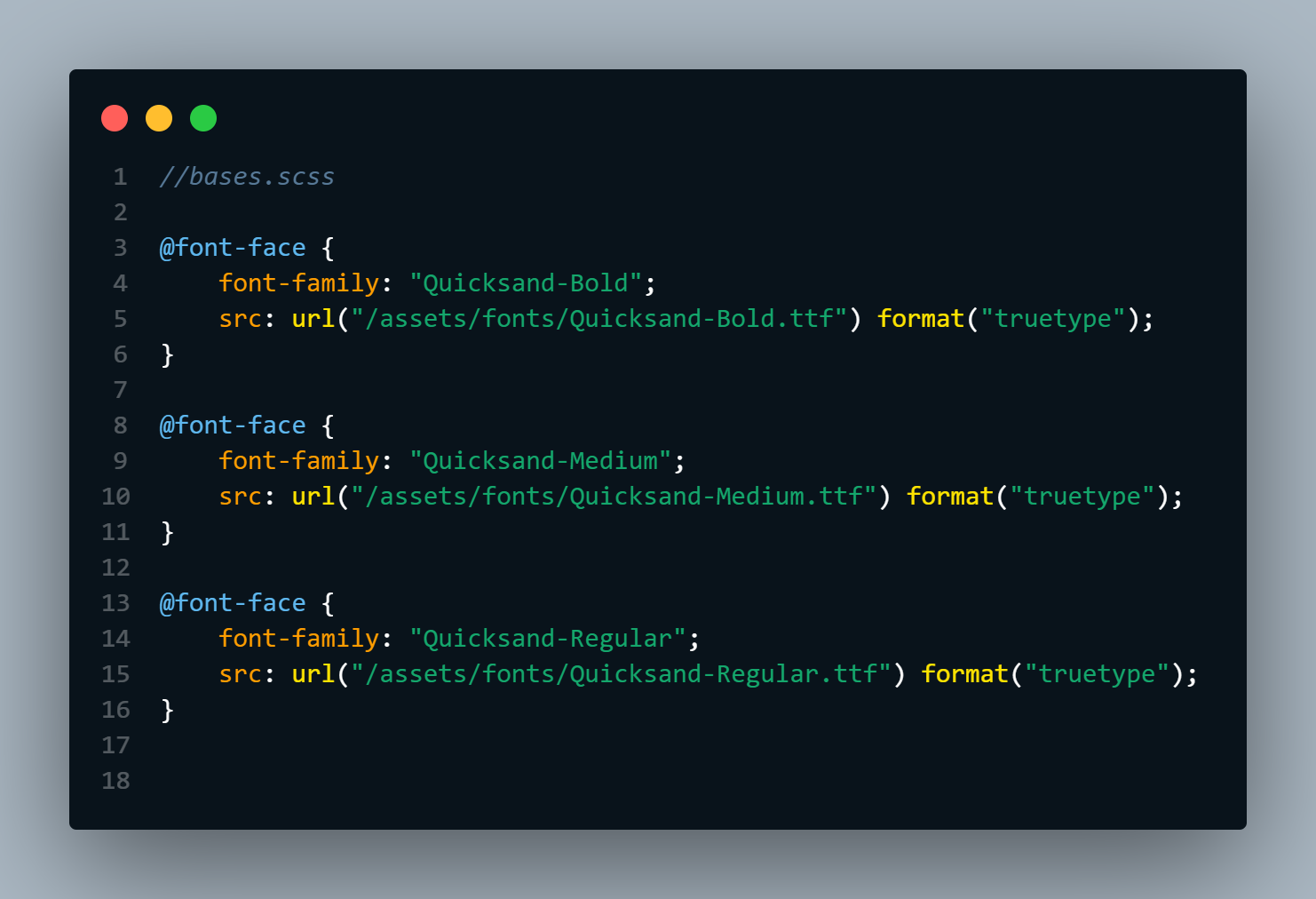
# Change Fonts:
In order to use google fonts, you need to visit Google Fonts Library and follow the instructions on how to get a new font. After you have decided on the styles of the font that you want to load, or download it in ./assets/fonts/ after you need to add the name you font in ./assets/scss/0-base/bases.scss like this :

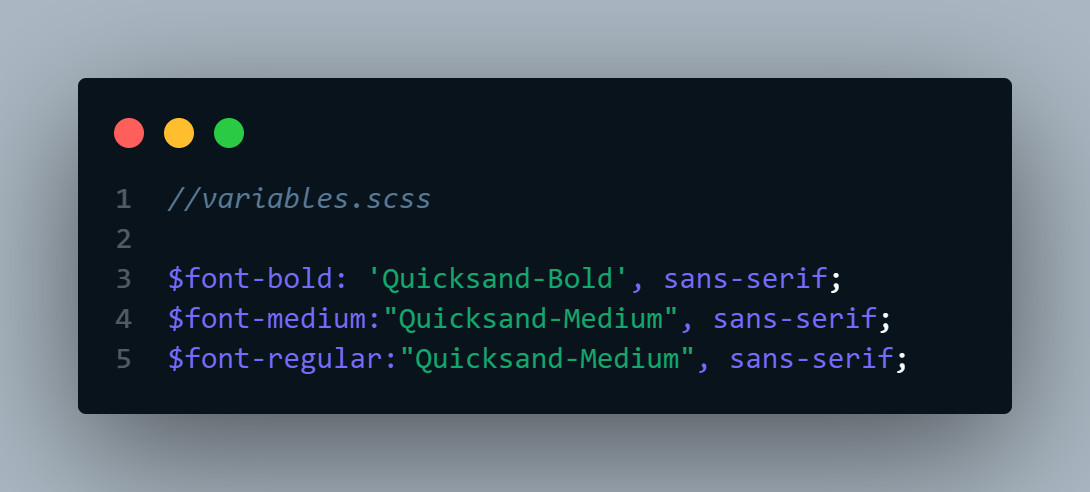
Go to ./assets/scss/1-helpers/_variables.scss and edit this file with your new font like that:

# Change Contact:
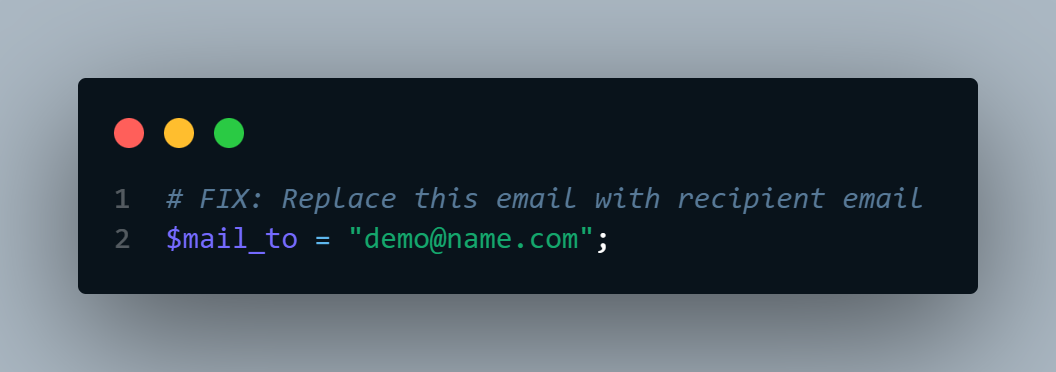
Replace email with recipient email PortKit > mail.php
Replace Email Open Mail.Php File And Find The demo@name.Com

Resources
PortKit relies on the powerful Sass features, letting you handle complex styles in a breeze.
# Used Javascript and CSS Plugins
# Fonts and Icons
# Images
Customer Support
Please remember you have purchased a very affordable theme and you did not pay for a full-time web design agency. We will help with your issues, but these requests will be put on a relevant priority, regarding their nature. Support is provided for your comfort and for a best possible experience, so please be patient, polite and respectful, as we are towards you.
# Support includes:
- • Responding to questions or problems regarding the item and its features
- • Fixing bugs and reported issues
- • Providing updates
# Support doesn't include :
- • Customization and installation services
- • Providing updates
- • Support for third party software and plugins
# Before Support:
- • Make sure your question is a valid Theme Issue and not a customization request
- • Make sure you have read through the documentation and any ressources before asking support on how to accomplish a task
- • If you have customized your theme and now have an issue, back-track to make sure you didn't make a mistake. If you have made changes and can't find the issue, please provide us with your changelog.
- • Almost 80% of the time we find that the solution to people's issues can be solved with a simple "Google Search". You might want to try that before seeking support. You might be able to fix the issue yourself much quicker than we can respond to your request.
- • Make sure to state the name of the theme you are having issues with when requesting support.